Autor

Los adultos suelen decir: «no sé dibujar» o «yo no dibujo ni monitos de palo», «sólo dibujaba de niño», cualquier cosa para librarse de la vergüenza de trazar algo en el papel y que no se parezca a lo que se quería hacer. Sin embargo, el dibujo es una herramienta muy útil para la comunicación, y el desarrollo de software es una industria altamente colaborativa, por lo tanto requiere de comunicación efectiva.
Hay problemas que se delatan claramente en un dibujo
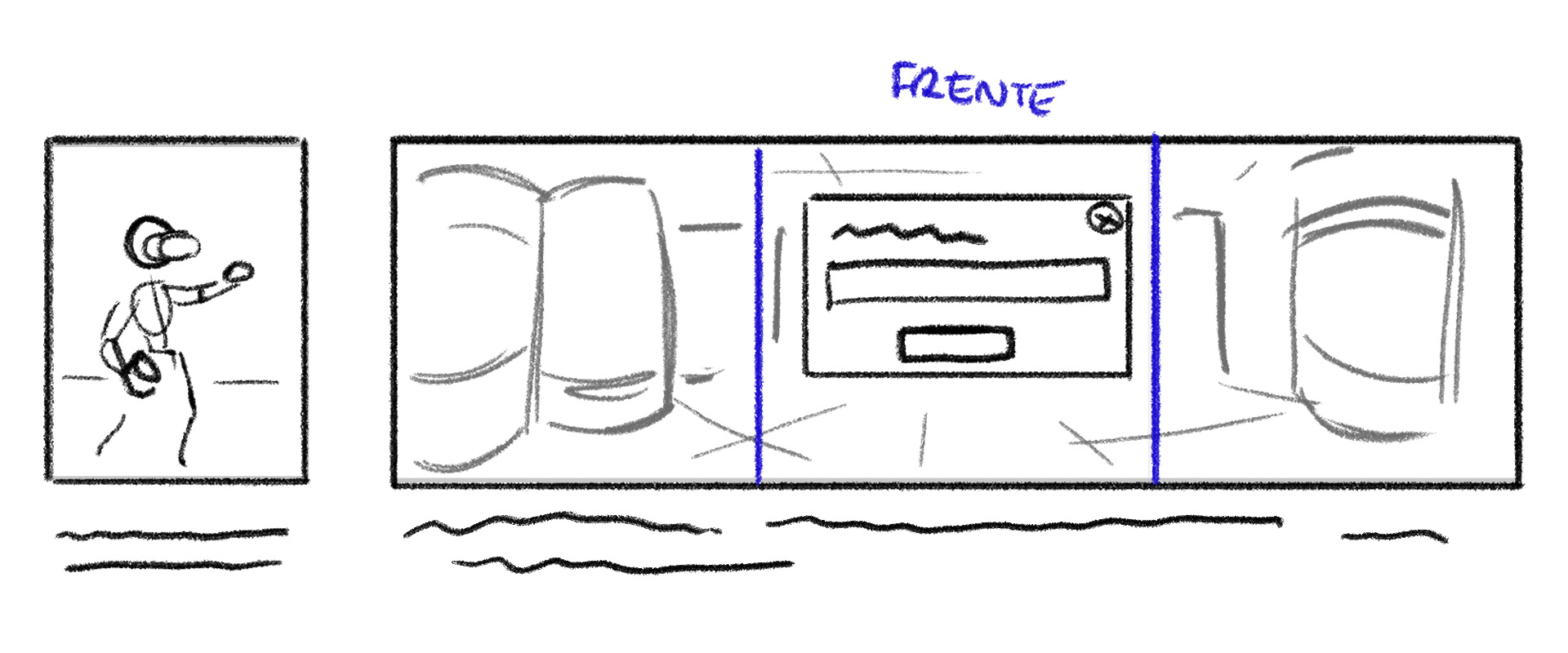
Hace años trabajaba como diseñador de interfaces en una compañía de realidad virtual y aumentada. Cuando llegaba un cliente con una necesidad, nos juntabamos con el cliente en una sala de juntas y nos explicaba lo que necesitaba. Posteriormente, el cliente se iba y el equipo de desarrollo se quedaba ahí, discutiendo formas para resolver el problema. Discutíamos propuestas sobre la mejor forma de proceder, en ocasiones capturábamos en texto la descripción del producto deseado o haciamos listas en el pizarrón. Sin embargo, el método más efectivo era comenzar a dibujar un plano, o wireframe del sistema de una vez: las ventanas, opciones de estas, modales, e interacciones del usuario con la aplicación.

La razón es simple: Hay problemas de diseño que no surgen durante una conversación, pero que se delatan claramente en un dibujo, por simple que este sea. Esto promueve conversaciones importantes acerca del proyecto en un estado muy temprano, por lo que se pueden proponer soluciones casi desde el “vamos”. Cosas tan simples como: «Aquí va a ir un modelo 3d», «Esto va a ser una ilustración», «esto es un botón y no un campo de texto».
Además de lo mencionado, dibujar un plano básico del proyecto (digamos un croquis) nos ponía a todos en la misma página. Esta última parte no debe de ser pasada por alto, he sido parte del equipo de diseño en algunos proyectos, en donde programación comienza a construir un producto, diseño visual otro, y marketing está vendiendo una cosa totalmente distinta. Sobre todo en el estado temprano del proyecto. Si bien es natural que el producto vaya tomando forma conforme avanza, hay que asegurarse de que todo el equipo de desarrollo tenga la imagen correcta en la cabeza todo el tiempo. Para darnos una idea de lo variado que puede ser el cómo imaginamos los conceptos, siempre doy el ejemplo de que las dos imágenes siguientes, satisfacen la descripción «un hombre camina a casa»

Hace años que ya no trabajo en esa compañía de realidades extendidas que mencioné, pero me he llevado la costumbre de hacer los planos (wireframes) desde la primera reunión. Le ahorra mucho trabajo a todo el equipo y deja la idea clara para todos antes de que los programadores comiencen a codificar una sola línea, y antes de que yo comience un archivo en Figma. Además que es una técnica que funciona incluso para reuniones en línea. Basta con pulsar el botón: "compartir pantalla" y compartir el dibujo y listo.

Dibujo vs ventanas prefabricadas
Es importante destacar que existen herramientas como Balsamiq, que son muy útiles para crear planos de baja fidelidad. Son excelentes para visualizar el producto, sin embargo, en la sesión de lluvia de ideas, recomiendo la pluma y el papel, o en caso de las reuniones virtuales, un software que le permita a uno dibujar a mano alzada. Esto es porque uno siente más soltura dibujando a mano, pues dibujar un cuadro y decir: Esto es una ventana, es aún más abierto y promueve más la libertad creativa, que arrastrar una ventana prediseñada en uno de estos programas. No que no sean buenos, pero en el proceso de lluvia de ideas, recomiendo dibujar a mano (o en un ipad, o tableta, etc.)
Conclusión
Incluso si usted no se dedica al diseño gráfico y nunca ha tomado una clase de dibujo, le insto a siempre hacer un dibujo de las ventanas que quiere hacer, esto hará que la comunicación se vuelva más clara y pondrá a todo el equipo en la misma página. Como es un dibujo rápido, se puede hacer en cualquier parte (hasta en una servilleta) y uno puede encontrar errores fácilmente. Errores simples como «Oye ¿esa ventana no debería de tener un botón atrás» o errores más grandes como «tal vez este producto ni siquiera deba de ser una app».
Como un extra, siempre es una sensación agradable, hojear uno de sus cuadernos y ver las soluciones a las que llegó para un producto hace años, verá cómo uno de estos “croquis” se leen mucho más rápidos que los algoritmos o el pseudo código, y en estos días, tener algo que es un original, es verdaderamente un privilegio. Pruebe la técnica de hacer sus wireframes desde el proceso de lluvia de ideas y me avisa cómo le fue.

Autor
- Log in to post comments