Publicado en
Autor
Titanium es una plataforma creada por la empresa Appcelerator que permite desarrollar aplicaciones para dispositivos móviles (iOS, Android y próximamente Blackberry) programando en Javascript. En este artículo conoceremos un poco sobre esta tecnología, sus ventajas y cómo comenzar a utilizarla para crear aplicaciones móviles.
Beneficios
Contrario a otras plataformas (como phonegap), Titanium genera aplicaciones nativas, por lo que se ejecutan con el desempeño y ventajas de una aplicación nativa. Básicamente, desde el ambiente de desarrollo de Titanium se crea la interfaz gráfica y se programa el comportamiento en javascript, y en base a esto el motor de Titanium genera un proyecto nativo en Xcode (en el caso de iOS) o un proyecto nativo de Android. Ya con esto, se puede compilar utilizando las herramientas correspondientes para generar ejecutables nativos para cada plataforma.
Además de las ventajas de desempeño que ofrece el que se generen aplicaciones nativas, otra ventaja es que estas aplicaciones serán aceptadas en el Apple App Store sin problemas.
La plataforma base de Titanium es software libre bajo licencia Apache 2 y es gratuito tanto para uso personal como comercial. Además de las ventajas de costo, el tener el acceso al código fuente nos permite verificar que no se esté inyectando ningún tipo de código malicioso en nuestra aplicación.
Una de las grandes ventajas de programar en Javascript es que los desarrolladores pueden aprovechar sus conocimientos existentes con este lenguaje y aplicarlos para crear aplicaciones móviles nativas. Este es un gran logro, dada la escasez de programadores de iOS, debido a la misma juventud de la plataforma.
Acceso a capacidades de dispositivos
En el caso de iOS, se tiene soporte para dos tipos de dispositivos: iPhone/iPod Touch e iPad. Titanium soporta las siguientes bibliotecas/ funcionalidades de iOS:
- Acelerómetro, para detectar movimientos del dispositivo.
- Analytics, para proveer estadísticas de uso. Se puede utilizar el de iOS o Google Analytics.
- Contactos, para acceder el directorio teléfonico nativo.
- Bases de datos, acceso a bases de datos tanto locales como remotas por web services.
- Facebook, acceso a funcionalidad de Facebook Connect y Facebook Graph API.
- Filesystem, acceso al sistema de archivos, limitado a los permisos propios de la aplicación.
- Geolocalización, acceso directo al GPS del dispositivo.
- Gesture, reconocimiento de gestos en dispositivos con pantalla táctil.
- Locale, para soportar varios idiomas en una aplicación de forma nativa.
- Map, acceso a la API de Google Maps.
- Media, acceso a imágenes, audio, películas, tanto de forma local como remota.
- Network, acceso a la red y web services.
- UI, acceso a la interfaz nativa del sistema operativo, con opciones especificas para cada dispositivo soportado.
- XML, acceso a procesamiento de XML tanto remoto como local.
- Yahoo, acceso a las APIs de Yahoo.
Tutorial
A continuación mostraré un breve ejemplo de cómo crear una aplicación móvil con Titanium. Me enfocaré en iOS, debido a que actualmente es para lo que hay mayor demanda en México. Sin embargo, confío que en unos meses la demanda para Android aumente significativamente, y cuando eso suceda será muy sencillo migrar sus aplicaciones de iOS a Android con Titanium; en muchos casos, bastará con presionar un botón.
Prerrequisitos:
- Tener una computadora Mac con XCode instalado, el cual se puede obtener desde la Mac App Store ($4.99 USD) o registrándose en el programa de desarrolladores de iOS ($99 USD).
- Descargar e instalar Appcelerator Titanium http://www.appcelerator.com/products/download
Una vez cumplidos los prerrequisitos, podemos obtener de github la aplicación demo de Titanium llamada “Kitchen Sink” (https://github. com/appcelerator/KitchenSink).
Primero abrimos Titanium Developer y presionamos “Import Project”. En el cuadro de diálogo de archivos, seleccionamos el directorio de Kitchen Sink que clonamos de github. Esto populará la información del proyecto tal y como se muestra en la figura 1.

Figura 1. Información del proyecto.
Ahora seleccionamos la pestaña “Test & Package”. Por default te activará la pestaña para “iPhone” y en la parte inferior verás información sobre la versión del SDK a utilizar, así como el nivel de verbosidad de los mensajes (Filter) durante la compilación (ver figura 2).

Figura 2. Test & Package.
Presionamos el botón “Launch” para iniciar la compilación del javascript y podremos visualizar la actividad en la consola, tal como lo muestra la figura 3.

Figura 3. Compilación del javascript.
Conforme pasa esto, explicaré la estructura de archivos del proyecto, la cual se ilustra en la figura 4. Entre los directorios importantes está el de “build” donde se generará el código nativo para android y iOS, “Resources” donde va el código fuente de javascript, e “i18n” para archivos de localización de región e idioma.

Figura 4. Estructura de directorios base.
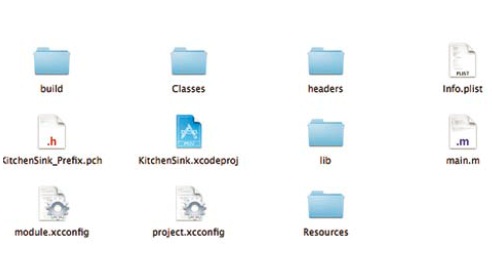
Si revisemos el contenido de “build” encontraremos dos directorios, uno para iPhone y otro para Android. En el de iphone, veremos algo similar a la estructura mostrada en la figura 5. Este directorio contiene el proyecto para XCode. Como ya explicamos, Titanium toma el código Javascript y lo transforma en un proyecto de XCode nativo.

Figura 5. Estructura de directorios para iPhone.
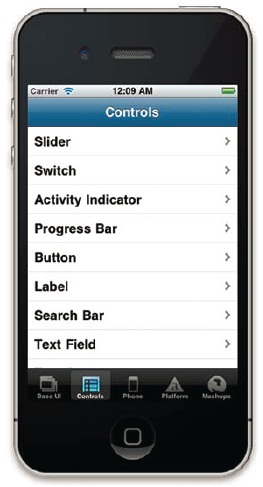
Una vez que Titanium termina de generar el proyecto para XCode, se inicia el simulador. En el simulador veremos la aplicación ya corriendo, tal como lo muestra la figura 6.

Figura 6. Imagen del simulador.
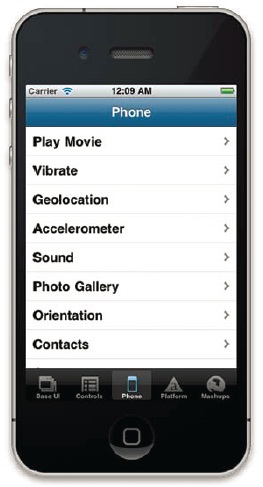
Como se puede ver en la figura 7, en el tab de “Phone” se tiene toda la funcionalidad nativa del teléfono.

Figura 7. Funcionalidad a la que se tiene acceso.
Una de las cosas que mas me ha gustado es el acceso directo a la camara. Incluso, ¡se cuenta con soporte para realidad aumentada! En la empresa que dirijo hemos utilizado la funcionalidad de realidad aumentada y luego revisado el código para ver qué tan complicado había sido. Nos llevamos una agradable sorpresa, es algo bastante sencillo y de unas cuantas líneas.
Si les interesa, en una siguiente ocasión podremos ahondar en este tipo de ejemplos.
Les recomiendo revisar el código de los ejemplos que viene incluido en Kitchen Sink, porque de verdad explota toda la funcionalidad nativa que soporta Titanium, mostrando además lo sencillo que se vuelve crear aplicaciones para dispositivos móviles.
En el mapa de capacidades futuras para Titanium está el soporte de Android para Tablets, así como BlackberryOS tanto para teléfonos como tabletas.
Conclusión
Appcelerator Titanium es una herramienta que facilita significativamente el desarrollo de aplicaciones móviles, manteniendo las ventajas de las aplicaciones nativas. Los invito a que lo conozcan y comiencen a hacer sus aplicaciones, ya sea para iOS o Android.
Mauro Parra es arquitecto de aplicaciones móviles para diferentes empresas, incluyendo la suya. Se especializa en el desarrollo de aplicaciones web y móvies, en linux y en seguridad cibernética. Es embajador de OpenSuse y lo pueden encontrar en http://mechulk.com
- Log in to post comments