Publicado en
Autor
El primer problema detrás del diseño de una interfaz es que la mayoría de las personas no comprende del todo en qué consiste la arquitectura de información, siendo que se trata del pilar más importante que soporta el éxito de dicha interfaz. Y es que, visto de forma lógica y directa, ¿cómo va el usuario a aprovechar los contenidos y funcionalidades que se le ofrecen si no puede llegar a ellos?
La arquitectura de información define, a grandes rasgos, qué contenido se presentará en un sitio o aplicación y de qué maneras podrá llegar hasta él un usuario. Por consiguiente, un diagrama de la arquitectura de información es una especie de mapa hacia todos los posibles destinos. Tener en claro todos los caminos que existirán para llegar a cada fragmento de contenido agilizará y asegurará la efectividad de procedimientos posteriores como el diseño de la navegación y la organización de la información dentro de cada página o pantalla.
Distintos Tipos de Arquitecturas
Para comenzar a construir la arquitectura de información es necesario conocer los tipos de arquitectura con los que se puede llevar a cabo la organización del contenido. De manera muy general, se pueden establecer dos tipos de arquitectura de información:
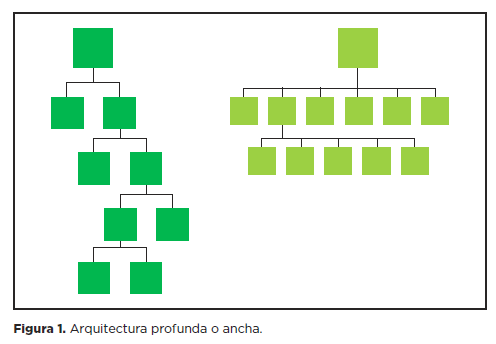
Tener una arquitectura de información ancha significa que se cuenta con un esquema de arquitectura que no conlleva muchos clicks por parte del usuario para llegar hasta el nivel de mayor detalle, pero que se tienen muchas opciones en cada nivel. Por otro lado, una arquitectura de información profunda es aquella que cuenta con menos opciones por nivel, pero que requiere de mayor número de clicks para llegar al nivel de menor jerarquía. La figura 1 muestra visualmente ambos tipos de arquitectura, profunda y ancha.

Definiendo la Arquitectura de Información: Card Sorting
La técnica de card sorting conlleva una explicación sencilla. Se trata de un método de definición de arquitectura de información en el cual se establecen las clasificaciones de contenido y posteriormente se ordenan hasta encontrar la organización óptima para las mismas.
El material requerido para este proceso es un simple paquete de post-its. También puede ser llevado a cabo por medio de tarjetas. En cada post-it o tarjeta se escribe el nombre de una sección o página del contenido de la aplicación o sitio web, y posteriormente se realiza el card sorting ya sea en su modalidad básica o invertida. Los explico a continuación.
El card sorting básico es el proceso que se sigue al presentar un conjunto de tarjetas con los nombres que identifican el contenido, solicitando a los participantes (que pueden ser los miembros del equipo de diseño o un grupo de usuarios seleccionados) que los organicen de la manera más intuitiva posible.
El card sorting invertido se realiza cuando a los participantes en el proceso (igualmente pueden ser miembros del equipo o usuarios selectos) se les presentan las tarjetas con los nombres que identifican el contenido, pero en este caso éstas se encuentran ya organizadas de una manera predefinida por el moderador del procedimiento. Los participantes deberán modificar esa organización de acuerdo a los factores que consideren que ayudarán a mejorarla.
Al finalizar alguno de los dos procesos anteriormente mencionados, el resultado será la base que definirá la arquitectura de información del proyecto en desarrollo. Sin embargo, aún queda trabajo por hacer para completar el procedimiento.
Construyendo el Diagrama de Arquitectura
Una vez completados los procedimientos para definir la arquitectura de información, es necesario plasmarla de manera clara para que sirva como una referencia dentro del resto del proceso de desarrollo del proyecto. Esto significa el establecimiento de jerarquías sólidas, caminos que entrelazan al contenido, e incluso grados de detalle como la restricción de contenido a usuarios con un registro previo. Para lograr esto, existen diversos métodos de diagramado de arquitectura de información que pueden ser utilizados.
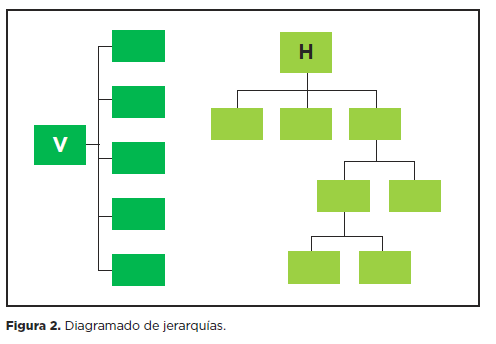
Uno de estos métodos es el diagramado de jerarquías estrictas, que consiste simplemente en plasmar la información de la arquitectura en un mapa jerárquico de crecimiento vertical (en el caso de arquitecturas profundas) u horizontal (en el caso de jerarquías anchas), tal como se muestra en la figura 2.

Se le puede agregar más detalle al diagrama especificando la acción que vincula cada elemento dentro de la jerarquía (como un click o una acción de tipo “drag and drop”). Es posible, además, agrupar los elementos en grupos de requisición de registro de usuarios y de contenido de disposición libre.
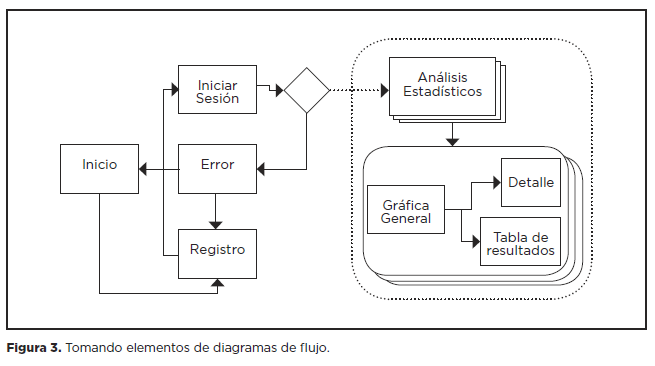
Por otro lado, existen métodos de diagramado más detallado y no limitados a jerarquías estrictas (aquellas con un solo camino entre elementos de contenido). Se trata del vocabulario visual propuesto por Jesse James Garrett (que puede ser consultado en su totalidad en http://www.jjg.net/ia/visvocab/). Consiste en utilizar una gama iconográfica para representar los diversos tipos de contenido existentes, los cuales son una página, un archivo, o un conjunto de alguno de ambos.
Estos contenidos, a su vez, pueden estar interconectados entre si y estas conexiones pueden representar más de un camino para llegar a un mismo destino. Pueden, además, representarse condiciones y decisiones como en un diagrama de flujo. Existen, a su vez, maneras de representar agrupaciones entre distintos contenidos o funcionalidades, así como nomenclatura para representar repeticiones de los mismos. La figura 3 muestra un fragmento de un diagrama realizado por medio de este método.

La iconografía para este tipo de diagramas está disponible para diversos paquetes de software de diagramado, y se pueden conocer algunos en la liga proporcionada anteriormente.
Al final, lo importante es elegir la combinación de métodos que se acoplen mejor al tipo de proyecto con el que se esté trabajando para conseguir el mejor resultado posible. Por ejemplo, un sitio web informativo comúnmente tiene una navegación poco compleja, por lo que una estricta jerarquía funcionará perfectamente. Sin embargo, si se trata de una red social, una jerarquía estricta no permitiría reflejar en su totalidad la capacidad en funcionalidad y disponibilidad de contenido del proyecto.
Pamela Rodríguez es egresada de la Universidad de Monterrey de la carrera de Ingeniería en Sistemas Computacionales con estudios avanzados en diseño web. Actualmente es Diseñadora de Interfaces para Aplicaciones Móviles en Naranya AppHouse, docente, conferencista y autora de artículos relacionados. @thepam http://thepam.blogspot.com
- Log in to post comments