Publicado en
Autor
El chat es uno de los primeros medios que surgieron en los inicios del internet para la comunicación. En la actualidad, un gran porcentaje de nuestras pláticas se da a través de esta herramienta conversacional; además la creciente tendencia a usar el celular ha generado innovaciones y mejoras en la misma.
Por su naturaleza, la conversación es altamente adaptable a las herramientas digitales y su aplicación para el aprendizaje. Los chats proveen de una comunicación escrita inmediata, ideal para resolver dudas o indagar en un tema específico. La ventaja de una conversación en un chat, en comparación con la experiencia cotidiana que tenemos de navegar el internet, es que ésta mantiene una secuencia que es más fácil de comprender.
Es muy distinto entrar a un sitio de comercio electrónico o un sistema de cursos en línea y tener que buscar entre muchas categorías lo que deseamos, a preguntarle a una persona y entablar una conversación para ubicar lo que más nos interesa o necesitamos con mayor agilidad.
¿Qué es un chatbot?
Las herramientas de inteligencia artificial han permitido la automatización de las conversaciones a través de lo que se conoce como chatbot. Un chatbot es simplemente un agente con cierto grado de inteligencia o adaptación que puede mantener una conversación con una persona dentro de un contexto delimitado.
Los chatbots han tenido históricamente un desarrollo, por un lado, desde los laboratorios de inteligencia artificial de reconocidas universidades. Por ejemplo Alicebot, un modelo de inteligencia artificial que construye herramientas de procesamiento lenguaje natural con base en un lenguaje de markup (AIML).Y en tiempos más recientes, en las redes sociales y sistemas de comunicación masiva como Messenger de Facebook, una de las principales plataformas de comunicación vía chat, que recientemente ha incorporado módulos para desarrolladores para integrar rápidamente chatbots.
En lo subsecuente nos enfocaremos en el desarrollo de chatbots con Facebook Messenger pues la ventaja de tener acceso a millones de potenciales usuarios permite desarrollar una diversidad de casos de aplicación a través de esta herramienta.
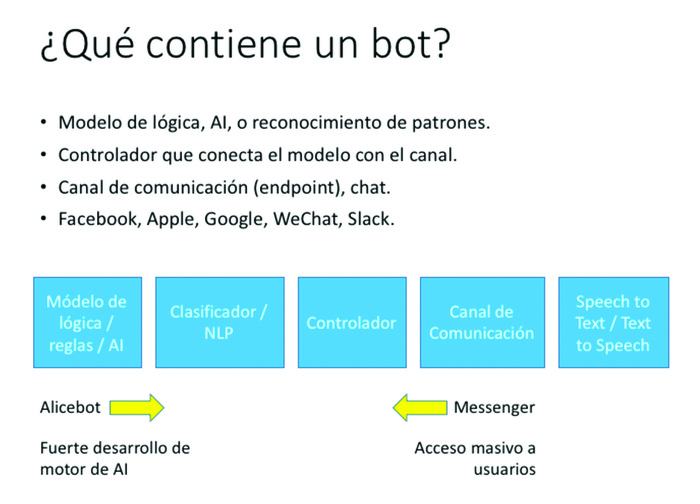
Los elementos clave que constituyen un chatbot son:
-
Un canal digital o chat.
-
Algún esquema basado en reglas, detección y construcción de patrones para poder determinar el flujo de la conversación.
-
La existencia de algún mecanismo de comprensión del lenguaje que facilite la comunicación.

Figura 1. Componentes clave de un bot
Conversaciones significativas: frecuencia vs. involucramiento
Antes de entrar de lleno a la parte más técnica del desarrollo de chatbots, es importante también acotar dos dimensiones importantes en el diseño de una conversación: la frecuencia y el nivel de involucramiento.
Lo primero se refiere a definir la frecuencia con la que se espera que un usuario consulte al chatbot o interactúe con él. Por ejemplo, en los chatbots que distribuyen noticias todos los días, se da en una u otra medida interacción con sus usuarios, mientras que en un chatbot para un juego o un cuento, una vez concluida la historia principal no es muy frecuente que los usuarios regresen.
En cuanto al nivel de involucramiento del usuario, regresando al caso del sitio de noticias el involucramiento no es muy alto, pues la interacción puede limitarse a recibir un resumen noticioso, mientras que en un juego de roles, es posible que el usuario tenga una conversación con más involucramiento.
Un ejemplo de chatbot con baja frecuencia e involucramiento es un chatbot para un sitio de comercio electrónico: sus usuarios no suelen conversar a gran profundidad con dicho bot, y por otro lado una vez adquirido un producto no es muy probable que regresen a la misma conversación (aunque sí al sitio).
Todavía no existen muchos casos de alta frecuencia e involucramiento. Estas características suelen reservarse a las relaciones interpersonales, aunque el desarrollo de la inteligencia artificial puede dar lugar a chatbots con los que no sólo tengamos conversaciones regulares, sino un alto nivel de relacionamiento. Esta es la idea principal de asistentes de conversación como Cortana o Siri, proyectos en los que se hace una enorme inversión por parte de los corporativos detrás de su desarrollo.
Desarrollando un chatbot en Facebook Messenger
A continuación vamos a mostrar un breve tutorial para construir nuestro primer bot en Facebook. La referencia de este tutorial es el “Quick Start Guide” [1] en el sitio de desarrolladores de Facebook, pero aquí lo pondremos en español y con explicaciones en los puntos donde podrías tener problemas.
Este tutorial también está disponible por medio de un chatbot en Facebook messenger llamado YeiraBot. Así que si lo prefieres, puedes seguir este tutorial interactuando con un chatbot que te irá indicando el siguiente paso. La noción de un chatbot que nos explique cómo crear un chatbot tiene un buen grado de recursividad, que suele ser interesante en sí misma, y conduce a la reflexión. En metagraphos nos resultó interesante dejar a un lado las páginas convencionales y los sitios web de tutoriales, para crear este agente que lleve de la mano a los usuarios para crear su propio bot conversacional. Para acceder el tutorial de esta forma, ingresa a https://www.messenger.com/t/Yeirabot
La siguiente guía está basada en el funcionamiento de Yeirabot, un bot asociado a una plataforma educativa llamada Yeira. Fue desarrollado para ejemplificar cómo es posible que un chatbot sea una fuente para compartir conocimiento de una forma eficiente y novedosa. Su objetivo es explicar cómo construir un chatbot con Messenger de Facebook.
Elementos
Un chatbot en Facebook messenger consta de 3 grandes elementos:
-
Página de Facebook. El bot utiliza una página de Facebook como su identidad. Esta típicamente es la página de una empresa, comunidad o causa. Cuando la gente chatea con tu bot, verán el nombre de la página y la imagen de su perfil. Puedes utilizar una página existente o crear una nueva.
-
Aplicación con lógica del chatbot. Debes crear una aplicación server-side que implemente la lógica de tu chatbot. Dicha aplicación debe exponer un punto de acceso (webhook) a través del cual recibe y envía los mensajes.
-
Aplicación de Facebook. Debes registrar una aplicación en Facebook (Facebook app) que contenga la configuración y permisos de tu bot, y sirve como enlace entre tu página de Facebook y la aplicación en tu servidor que implementa al bot.
Configurar servidor
Un punto importante es que la aplicación server-side con la lógica del chatbot debe estar accesible en internet por medio del protocolo https. Así que antes de continuar, configura un servidor y dominio con su certificado para https. Si no sabes como hacer esto, en la versión de este tutorial via chatbot se explica cómo configurar una instancia de Amazon EC2 que nos sirva para este propósito.
Una vez que tengamos listo nuestro servidor para la aplicación, procedamos a dar de alta nuestra aplicación de Facebook.
Crear aplicación de Facebook
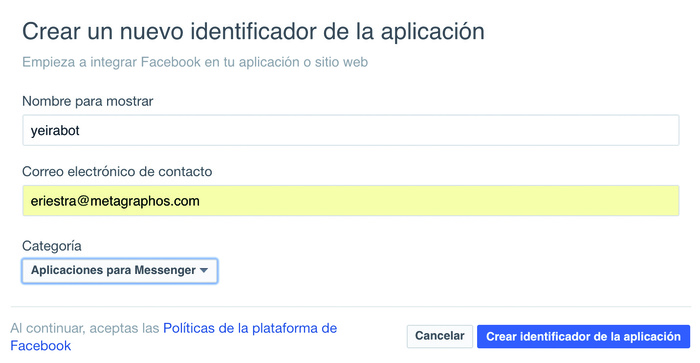
Para registrar la aplicación de Facebook visita https://developers.facebook.com/apps y da click en “Agregar una nueva aplicación”. En la categoría indica que es una aplicación para Messenger (ver figura 2).

Figura 2. Registrar la App de Facebook.
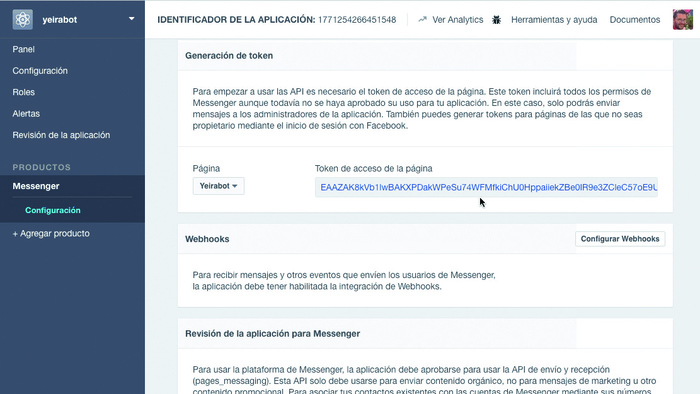
La siguiente página nos preguntará detalles para configurar nuestro bot. En la sección de “Generación de Token” (ver figura 3) selecciona la página de Facebook que será la identidad de tu chatbot (necesitas tener permisos de administrador para dicha página). Al hacer esto, te aparecerá un token de acceso a la página. Cópialo.

Figura 3. Token de acceso a la página.
Ahora regresemos a la sección de configuración para obtener la clave secreta de nuestra aplicación. Tenemos que dar click en el botón “Mostrar” y copiar la cadena que se despliegue (ver figura 4).

Figura 4. Configuración de la aplicación de Facebook
Con estos datos, estamos listos para configurar la aplicación server-side de nuestro chatbot.
Implementar la lógica
Para este tutorial vamos a utilizar una aplicación prehecha cuya funcionalidad simplemente consiste en recibir mensajes analizar su contenido, y enviar distintas respuestas dependiendo del contenido del mensaje recibido.
Descárgala en https://github.com/fbsamples/messenger-platform-samples
Dentro de la carpeta node encontrarás una aplicación en Node.js que implementa el chatbot. La aplicación es muy sencilla y toda la lógica es implementada en el programa app.js.
Para que nuestra aplicación funcione, debemos tener disponible un ambiente de Node.js. Si no lo tienes, instálalo.
Ya que tengas tu ambiente de Node.js, ejecuta el comando “npm install” para que se instalen los módulos que requiere nuestra aplicación.
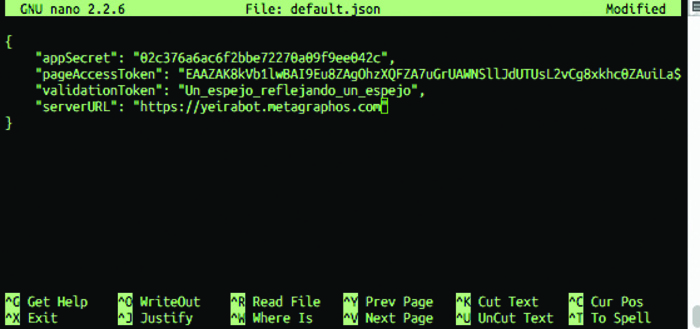
Para que nuestra aplicación funcione, necesitamos modificar el archivo de configuración en config/default.json . Estos son los datos que debemos poner (ver figura 5):
-
appSecret -> La clave secreta de nuestra aplicación de Facebook (la cadena de caracteres que aparece al dar click en el botón de “Mostrar”, ver figura 4).
-
pageAccessToken -> El token de acceso a la página que generamos cuando seleccionamos la página (ver figura 3)
-
validationToken -> Esta es una contraseña que comparte la aplicación de Facebook con la aplicación en servidor. Usa cualquier cadena de texto que quieras.
-
serverURL -> El url donde está disponible nuestra aplicación de servidor (ej: https://miserver.com/chatbot).

Figura 5. Configuración en la aplicación Node.js
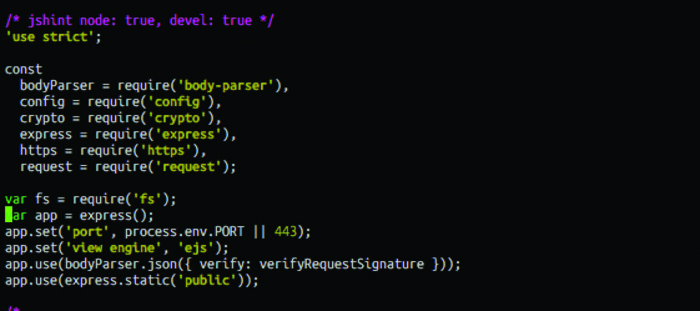
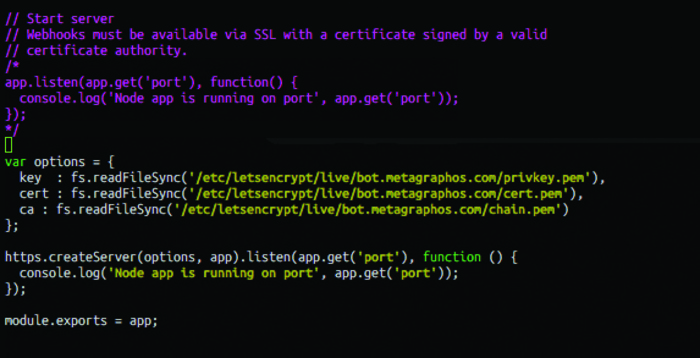
A estas alturas, ya podríamos arrancar nuestra aplicación ejecutando el comando “npm start”. Sin embargo, el dilema es que por default la aplicación de Node.js escucha en el puerto 5000, pero la aplicación de Facebook le va a enviar peticiones al puerto 443 de https. Ante esto, tenemos dos opciones: la primer opción y que es lo que normalmente se hace en ambientes de producción es configurar un reverse proxy en nuestro servidor web para que las peticiones recibidas en alguna dirección o carpeta sean redirigidas a nuestra aplicación de Node.js. La segunda opción sería que nuestra aplicación de Node.js escuche directamente en el puerto 443; para ello debemos editar el código de app.js para modificar el puerto donde se escucha y también para cargar el certificado SSL (ver figura 6 y 7).

Figura 6. Cambiar puerto y requerir módulo fs.

Figura 7. Cargar archivos de certificado y arrancar servidor.
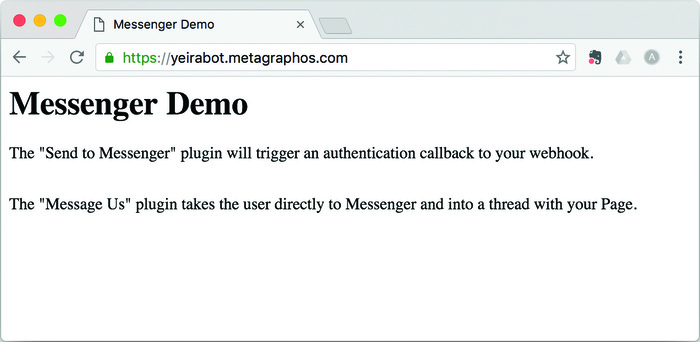
Una vez que hayamos hecho el ajuste para escuchar en el puerto 443, podemos arrancar nuestra aplicación con “npm start” (o el manejador de aplicaciones de Node.js de tu preferencia) y podemos verificar que funcione bien ingresando a nuestro servidor (ver figura 8).

Figura 8. Página de inicio de la aplicación de servidor
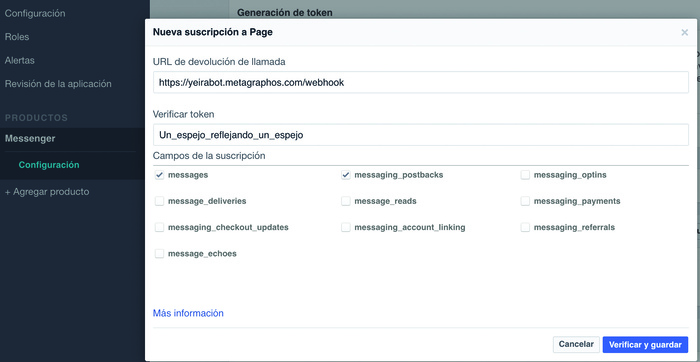
Una vez que el servidor está arriba y activo, es posible activar el webhook en la página de Facebook developer. Ve a la configuración de tu aplicación, y en la sección donde se configuras las opciones de Messenger da click en el botón de “Configurar Webhooks”. Esto abrirá una ventana de diálogo (ver figura 9). Indica el url del webhook de tu aplicación (ej. https://server/aplicacion/webhook). Indica también la contraseña de validación (validationToken) que pusiste en tu aplicación en default.json, este es el texto arbitrario que escojiste. Activa las casillas messages y messaging_postbacks.

Figura 9. Configurar Webhook
Una vez que tu webhook es validado, puedes suscribir el webhook a los eventos generados en tu página de Facebook, selecciona la página en la lista de selección (ver figura 10). Esto hará que cada que tu página reciba un mensaje, se invocará el webhook.
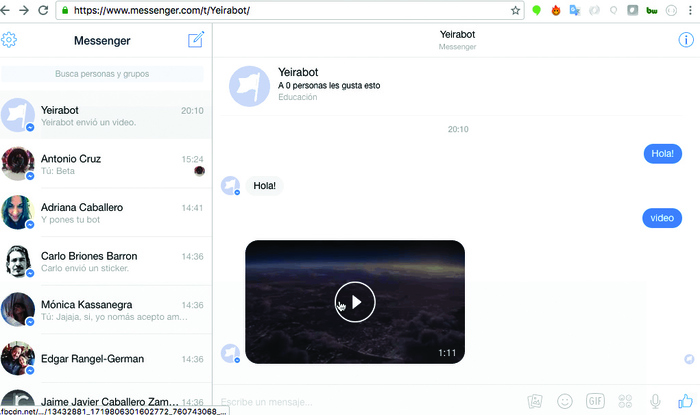
Todo listo, ahora podrás conectarte con tu bot en la página de Messenger respectiva. En este caso: http://m.me/Yeirabot

Figura 10. Chatbot en acción
La aplicación escucha mensajes y te contesta con el mismo mensaje que recibió. Hay algunas excepciones para ejemplificar tipos de contenido especial. Por ejemplo, si escribes “image” la aplicación te responde con una imagen; si escribes “video”, te responde con un video.
Conclusión
En este artículo conocimos los pasos básicos para construir un chatbot para Facebook Messenger a partir de una aplicación prehecha. El siguiente paso para cualquiera que le interese continuar este camino es revisar la guía de desarrollador en Facebook [3] y el código fuente de la aplicación ejemplo para entender cómo es que recibe, interpreta y contesta los mensajes.
Referencias
-
Facebook Messenger Platform Quickstart Guide. http://swgu.ru/s9
-
¿Qué es Yeirabot? http://swgu.ru/sa
Ernesto Riestra es cofundador y líder de investigación y desarrollo en Metagraphos, firma dedicada a la creación de experiencias digitales para transformar la productividad y el conocimiento de personas y organizaciones. Es Ingeniero Mecánico Electricista egresado de la UNAM y tiene una Maestría en Mecatrónica por la Universidad Técnica de Hamburgo.
- Log in to post comments