Publicado en
Autor
Es implícito que en cualquier proyecto de desarrollo de software contemos con la implementación de pruebas, automáticas o manuales y cubriendo diferentes propósitos: unitarias, de integración, funcionales, de regresión, de estrés, etc. Su éxito dependerá de su diseño y de la elección adecuada de las herramientas a emplear para su desarrollo. Pero el éxito de las pruebas no será aislado, impactará directamente en la calidad final del producto y formarán parte fundamental en la evolución y mantenimiento de éste.
En este tutorial revisaremos el desarrollo de pruebas funcionales y de regresión utilizando Selenium.
Antes de continuar, considero pertinente que diferenciemos el objetivo de las pruebas funcionales y las de regresión:
-Pruebas funcionales: se enfocan en garantizar que se cubran los requerimientos funcionales de la aplicación. Este tipo de pruebas se escriben desde la perspectiva del usuario, con la intensión de confirmar que el aplicativo haga lo que el usuario espera.
-Pruebas de regresión: el objetivo de las pruebas de regresión es garantizar que ante cualquier modificación al código actual, ya sea por mantenimiento o por la incorporación de nueva funcionalidad, no se vea afectada en el resto de las secciones que integran a la aplicación.
Tanto las pruebas funcionales como las pruebas de regresión pueden ser desarrolladas de forma manual. Sin embargo, la mejor manera es diseñar y construir scripts de pruebas que puedan ejecutarse de forma automática, los beneficios son muchos, entre los cuales tenemos los siguientes:
• Teniendo en cuenta la posibilidad del cambio en los requerimientos funcionales, los scripts para este tipo de pruebas deberán crecer a la par de éstos, y será mejor adaptar el script ante este cambio y ejecutarlo automáticamente tantas veces como se requiera ese mismo número de veces la prueba de forma manual.
• Ante cualquier liberación de una nueva versión del producto, se deberá garantizar la ejecución exitosa del total de pruebas diseñadas (pruebas de regresión), y en definitivo, será mejor tener un set en el que se ejecuten de forma automática que desarrollarlas una a una de forma manual.
Con lo que llevamos visto, podemos darnos cuenta que una prueba que originalmente se diseñó con el propósito de ser una prueba funcional, puede también utilizarse como una prueba de regresión y con esto, tenemos un motivo más a favor del desarrollo de pruebas automatizadas.
Pero ya hemos tenido la tarea de programar el código de la aplicación, y seguramente también hemos programado un conjunto de pruebas unitarias, ¿tendremos que escribir más código para desarrollar las pruebas funcionales y de regresión? La respuesta es no, ¡no si unimos al equipo a Selenium!
¿Qué es Selenium?
Selenium automatiza el uso del navegador, y con este poder, las posibilidades de uso están abiertas. Si bien el principal objetivo de esta herramienta es la automatización de pruebas sobre aplicaciones web, su uso no se limita a esta actividad, ya que aquellas tareas repetitivas a través del navegador pueden y deberían también automatizarse.
Ahora veamos mediante un ejemplo como podemos desarrollar una prueba con Selenium. Para ello, necesitaremos de una aplicación web que podamos acceder a través del navegador, ¿qué tal la página de Software Guru? http://sg.com.mx
Uno de los productos con los que cuenta Software Guru es su revista, y actualmente mediante su sitio web es posible acceder a los artículos de ediciones anteriores, en el ejemplo a desarrollar vamos a automatizar una prueba en la cuál iremos en búsqueda de un artículo correspondiente a una edición anterior.
Antes de continuar, es importante mencionar que Selenium se integra de diversos componentes, los cuales cuentan con distintas prestaciones, para nuestro ejemplo utilizaremos Selenium IDE. Selenium IDE es un add-on de Firefox, entre otras cosas, mediante este add-on podemos grabar las acciones de un usuario sobre el navegador, generando un script, el cual podrá ejecutarse en repetidas ocasiones.
Para instalar Selenium IDE, y al ser este un add-on de Firefox, primero deberemos contar con Firefox, el cual podemos obtener a través de la siguiente URL:
Para descargar Selenium IDE, con nuestro Firefox accederemos a la sección de descargas del sitio de Selenium (al momento de escribir este artículo, la última versión de Selenium IDE es la 2.5.0):
http://docs.seleniumhq.org/download/
Cuando se ha descargado el add-on, basta confirmar la instalación y reiniciar Firefox. Para verificar que la instalación fue adecuada, una vez reiniciado Firefox, iremos al menú ‘Herramientas’ y veremos como se ha agregado una opción más (‘Selenium IDE’). Ver Figura 1.

Figura 1. Menú Herramientas.
Antes de dar click a Selenium IDE, con nuestro Firefox vayamos a la página de Software Guru: http://sg.com.mx/
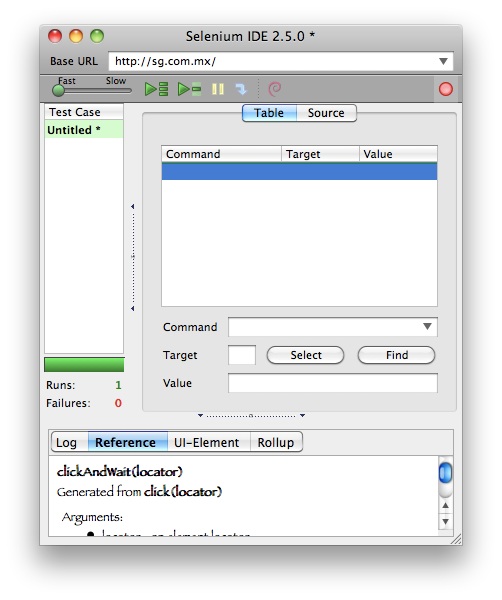
Una vez que accedimos a la página de Software Guru, vayamos al menú ‘Herramientas’ para seleccionar la opción ‘Selenium IDE’, al dar click nos abrirá una ventana como la Figura 2.

Figura 2. Menú Herramientas, seleccionar a Selenium.
Al abrir Selenium IDE, por default, la herramienta se encontrará lista para comenzar a grabar las acciones que realicemos sobre el navegador. Dentro del campo ‘Base URL’ capturemos lo siguiente: ‘http: //sg.com.mx’.
Bien, ya que tenemos abierta la página de Software Guru y la herramienta Selenium IDE, ya estamos listos para grabar acciones, así que haremos lo siguiente:
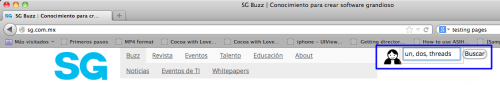
-En la parte superior derecha del sitio de Software Guru se encuentra un campo de captura de un buscador, escribamos: ‘un, dos, threads’.
-Posterior a la escritura de la frase demos un click al botón ‘Buscar’. Ver Figura 3.

Figura 3. Búsqueda.
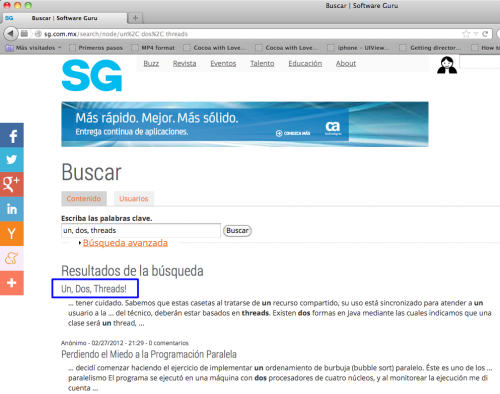
Al realizar esta acción, el sitio nos deberá devolver un listado de resultados bajo el título ‘Resultados de la búsqueda’, y como primer resultado tendremos un link con el título ‘Un, Dos, Threads!’ Ver Figura 4.

Figura 4. Resultados de búsqueda.
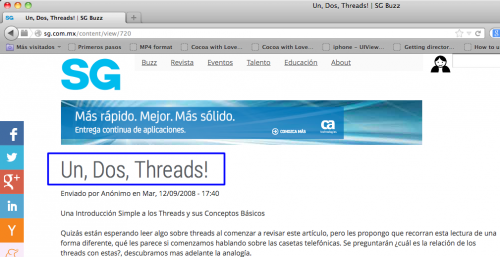
Ahora daremos un click sobre este link, el cual nos regresará como resultado un artículo en versión web de una de las ediciones anteriores de la revista. Ver Figura 5.

Figura 5. Abrir resultado de búsqueda.
Una vez realizamos las acciones listadas, detendremos el grabado de las mismas. Para esto daremos un click al icono con forma de círculo rojo que aparece del lado derecho dentro de Selenium IDE.
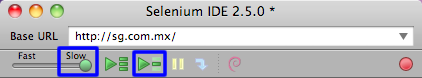
Ya que hemos grabado las acciones deseadas, daremos click al botón ‘Play current test case‘, lo que iniciará de forma automática la repetición de las acciones previamente grabadas. Para poder apreciar mejor la ejecución de nuestra prueba, llevemos el slide de control de velocidad hacia ‘Slow’. Ver Figura 6.

Figura 6. Repetición de acciones previamente grabadas.
Lo que tenemos hasta ahora es una secuencia de acciones grabadas. Para completar nuestra prueba necesitamos realizar verificaciones, esto para garantizar que los resultados obtenidos por las acciones ejecutadas son los esperados. Dentro de Selenium IDE, en la tabla de comandos podemos notar que como consecuencia de las acciones grabadas se agregaron unos comandos, estos son los encargados de ejecutar las acciones de forma automática. Ahora, el siguiente paso es editar esta tabla de comandos para agregar algunas verificaciones que nos ayuden a comparar los resultados obtenidos contra los resultados esperados.
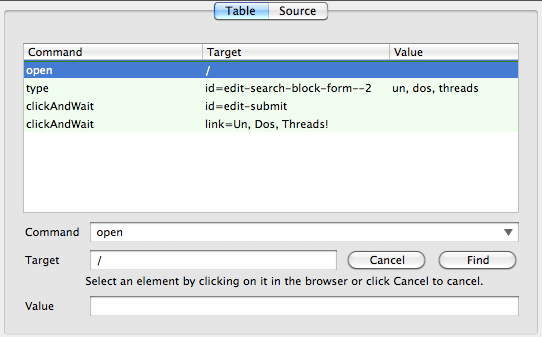
Después del grabado de las acciones, nuestra tabla de comandos luce como la figura 7.

Figura 7. Tabla de comandos.
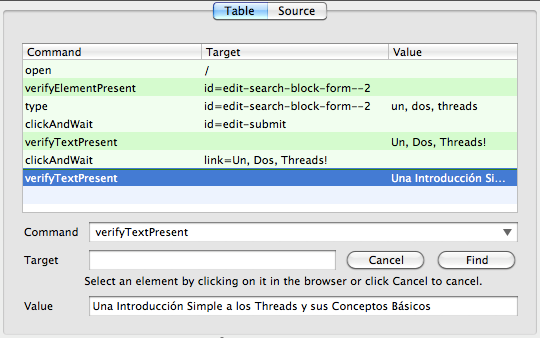
En la parte inferior de la tabla de comandos se encuentra un formulario con tres campos: ‘Command’, ‘Target’ y ‘Value’. Mediante estos tres campos es posible agregar comandos adicionales a nuestra tabla de ejecución o editar los existentes. Mediante estos campos agregaremos algunas verificaciones a nuestra tabla de comandos, ésta deberá lucir como la figura 8:
Para volver a ejecutar nuestro test con los comandos agregados, demos un click al botón ‘Play current test case‘.
Con Selenium IDE tenemos una herramienta poderosa, simple de usar y con la que podemos desarrollar suites de pruebas automáticas contando con una variedad amplia de comandos. Pero por si Selenium IDE no fuera suficiente, otro de los componentes que proporciona Selenium es WebDriver, una herramienta con la que podemos ir más allá. Ésta es un API con la cual podemos desarrollar pruebas con mayor grado de complejidad, ya que cuenta con soporte nativo del navegador. Mediante Selenium WebDriver podemos desarrollar pruebas en una gran variedad de lenguajes de programación:
-Java
-C#
-Python
-Ruby
-Perl
-PHP
Con Selenium WebDriver también podemos traducir los scripts de Selenium IDE al lenguaje de nuestra preferencia.

Figura 8. Verificaciones de tabla de comandos.
Selenium IDE y Selenium WebDriver son solo parte de los componentes que integran a la suite de Selenium, que como hemos visto en esta breve introducción, es una herramienta fantástica para el desarrollo de pruebas funcionales y de regresión.
Referencias
[1] http://docs.seleniumhq.org/
[2] http://searchsoftwarequality.techtarget.com/
[3] http://www.softwaretestinghelp.com/
se desempeña como Arquitecto de Software en HITSS. Cuenta con certificaciones en tecnología Java y SAP.
- Log in to post comments