Publicado en
Autor
Sabemos que la media de las aplicaciones en el mercado pierde el 77% de sus usuarios después de tres días de la instalación. Dentro de 90 días sube a 95% [1]. Si tu aplicación tiene un alto índice de abandono es probable que la razón sea porque los usuarios:
-
No desarrollaron el hábito de usarla.
-
No encontraron lo que buscaban y la aplicación no es fácil de usar.
-
Nunca compraron algo o no vieron el valor de uso.
-
Nunca recibieron un recordatorio para volver a utilizarla.
-
No fueron dirigidos a ella desde la versión móvil de tu sitio.
-
Tuvieron problemas de desempeño con la app.
-
Recibieron demasiadas notificaciones y se hartaron.
-
Intuyeron problemas de seguridad con sus datos.
-
Experimentaron procesos de compra confusos.
-
Cambiaron de teléfono.
En esta ocasión abordaremos el problema de cuando los usuarios no encuentran lo que andan buscando dentro de la aplicación.
Define el problema que el producto resuelve
Para que una aplicación provea valor real a las personas, es necesario primero descubrir cuál es ese “trabajo” que esperan realizar en nuestra aplicación. Esto comienza con la definición del producto que estamos construyendo. Debemos pensar en los problemas que estamos resolviendo antes de pensar en funcionalidades.
Para descubrir ese problema central puedes contestar las siguientes preguntas:
-
¿Qué necesidad estás intentando resolver?
-
¿Qué hacen las personas actualmente para satisfacer esta necesidad?
-
¿Cuánto tiempo pasan satisfaciendo esta necesidad?
-
¿Están buscando actualmente una solución para satisfacer esta necesidad?
-
¿Tienen requisitos o necesidades especiales para adoptar el producto?
-
¿Qué comportamientos / necesidades / objetivos predicen su uso?
-
¿Cómo satisface este producto la necesidad?
-
¿Cómo hace este producto el usuario mejor?
-
¿Por qué seguirán utilizando en el transcurso de los próximos años?
-
¿Cómo podemos medir cuando el producto ha satisfecho la necesidad?
Es probable que necesites realizar una serie de entrevistas con usuarios potenciales para validar y modificar tus supuestos. Lo importante es que conozcas los matices del problema que tu aplicación busca resolver. Una vez que lo tengas claro viene la tarea más compleja: idear una solución.
No estamos hablando aquí de un prototipo como tal, sino de la definición del producto. “Vamos a hacer una aplicación que… encuentre promociones en restaurantes cercanos, que lleve el récord de gastos, que muestre recomendaciones sobre lugares para comprar ropa, etc.”
Piensa que la experiencia del usuario es definida por este binomio problema-solución. Las funcionalidades concretas del sistema sirven a esa estrategia central de UX pero no pueden reemplazarla. La idea de agregar features sin razón es darse un tiro en el pie. “El Diseño de Interacción y Diseño Visual puede hacer que un producto sea hermoso, fácil de usar, encantador o que se destaque de la competencia, pero no puede hacer que el producto sea significativo para las personas.“ [2]
El mundo está hecho de objetos
Una vez definida la solución es momento de plasmar esa idea en un flujo funcional. Tal vez tu primera tarea sea la de prototipar algunas pantallas que reflejen ese “vamos a hacer una app que…”
Existe una metodología llamada Object-Oriented UX (OOUX) la cual consiste en estructurar el contenido de un sistema de manera que refleje objetos del mundo real. OOUX pone en el centro del proceso el modelo mental de los usuarios por encima de las acciones del sistema (búsqueda, filtrar, comparar, sign-in, check-out, etc) [3]
Pensemos el ejemplo de una aplicación para encontrar instrumentos musicales. Un usuario pensando en adquirir una guitarra eléctrica probablemente asocie conceptos como guitarras, cuerdas, afinadores, bocinas, tienda, órdenes, catálogos, accesorios, etc. Esto es porque el mundo está hecho de objetos que manipulamos y a los que aplicamos acciones como buscar, seleccionar, comparar, comprar, enviar, etc.
Lo anterior es cierto tanto para el mundo tangible como para el mundo virtual. En Instagram manipulamos fotografías, usuarios, comentarios, likes, seguidores. En Uber sucede lo mismo pero con autos, choferes, tarifas, destinos, etc. En eso consiste el enfoque orientado a objetos.
OOUX es parte de la Arquitectura de Información y es una herramienta poderosa para crear el puente entre diseñadores y desarrolladores. Al momento de crear los componentes en el back-end, estos siguen siendo objetos e instancias a los que se aplican comportamientos específicos.
Estructura la arquitectura de la aplicación
A continuación describo un ejercicio para aplicar OOUX. Los únicos materiales que necesitas son un montón de post-it de cinco colores diferentes, marcadores negros y una pared o mesa amplia. El ideal es hacer esto con el equipo a cargo del producto.
1. Encuentra los objetos del sistema
Comienza por tener a la mano la definición del producto que se va a construir. Subraya los sustantivos contenidos en los requerimientos de producto. Estos son generalmente los objetos que el usuario manipulará dentro de la aplicación. Ejemplo: “Una aplicación que permita a músicosencontrar y comprar instrumentos musicales y con promocionesexclusivas, en tiendas cercanas y con reseñashechas por expertos”
Los sustantivos son: músicos, instrumentos musicales, promociones, tiendas, reseñas y expertos. Esos son los objetos del sistema, eso es lo que los usuarios llegarán buscando en la aplicación. Escribe cada uno de esos objetos en las notas azules y colócalas en fila lo largo de la pared.
2. Define el contenido esencial de cada objeto
Básicamente es identificar las características que componen el objeto dentro del sistema. Por ejemplo el nombre del producto, precio, la fotografía, descripción, etc. Escribe cada atributo en un nota amarilla y colócalas debajo de la notas azul correspondiente.
3. Añade la información secundaria del objeto (metadata)
Esta es la información que describe al objeto pero que si no estuviese presente no afectaría la percepción de los usuarios. Por ejemplo, el rating de popularidad otorgada por otros usuarios o tal vez el año de fabricación. Piensa que estos atributos son medios para filtrar y ordenar objetos en el sistema. Escribe cada metadata en una nota rosada y colócalas en la columna correspondiente.
La diferencia entre contenido esencial y metadata varía enormemente dependiendo del producto/servicio, de los juicios de los integrantes del equipo y de la audiencia a la cual nos dirigimos.
4. Encuentra la relación entre los objetos
Este paso consiste en ver cuál nota azul se relaciona con cuál. Por ejemplo el objeto “Reseña” se relaciona con el objeto “Experto” porque la primera es escrita por el segundo. También el objeto “Promoción” es asociado con el objeto instrumento y con el objeto “Tienda.” Vuelve a escribir cada objeto en una nota azul y colócalas en la columna correspondiente.
5. Decide las acciones viables para cada objeto
A cada objeto le corresponde una serie de acciones que los usuarios aplicarán a cada uno. Por ejemplo, una guitarra puede ser buscada, calificada, reseñada, agregada a carrito, etc. Las acciones están delimitadas por los objetivos de negocio, por las limitaciones técnicas y por las expectativas de los usuarios. Escribe cada acción en una nota verde y colócala por encima de cada objeto en nota azul en la fila principal que formamos.
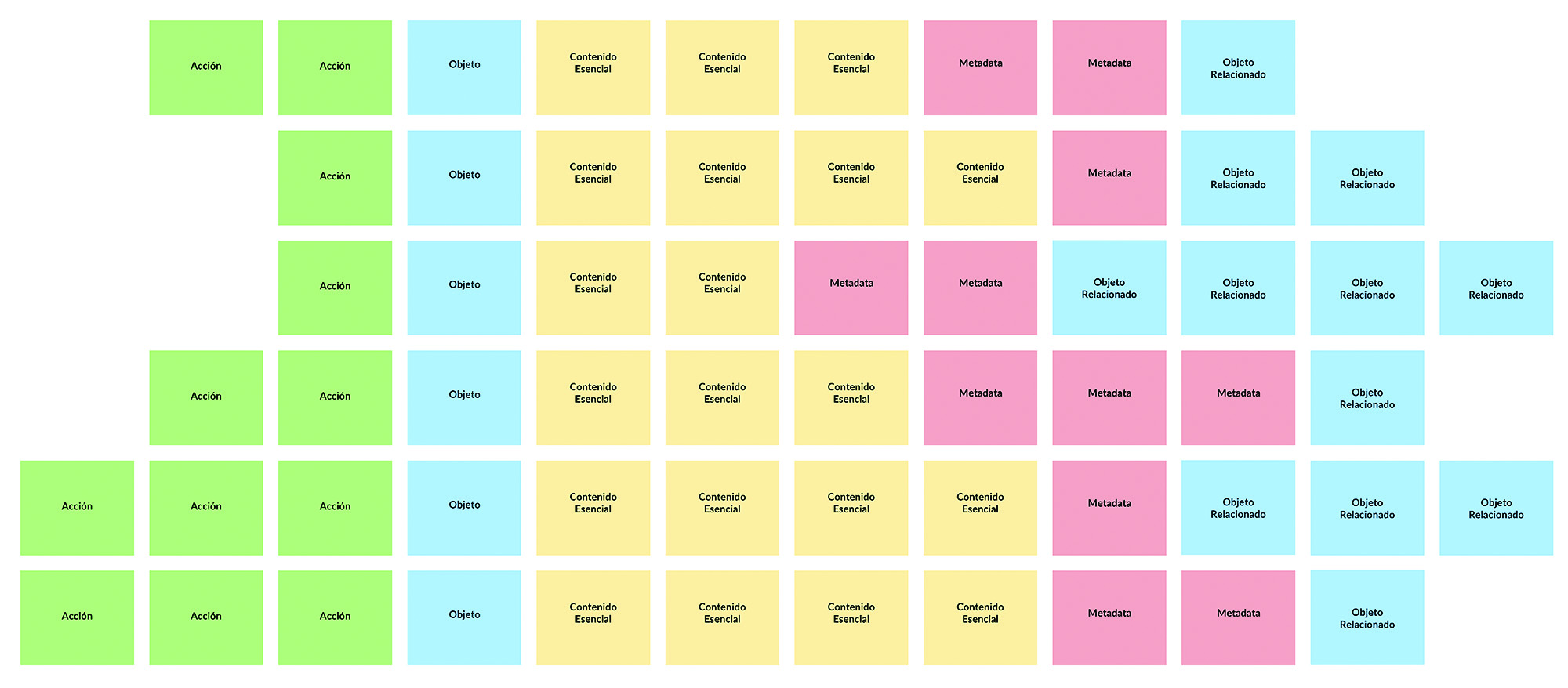
El resultado final del ejercicio de OOUX es un mapa exhaustivo de tu aplicación como el que se ve en la figura 1. El mapa reflejará el modelo mental de las personas que utilizarán la aplicación. [4]
Figura 1. Mapa de sticky notes

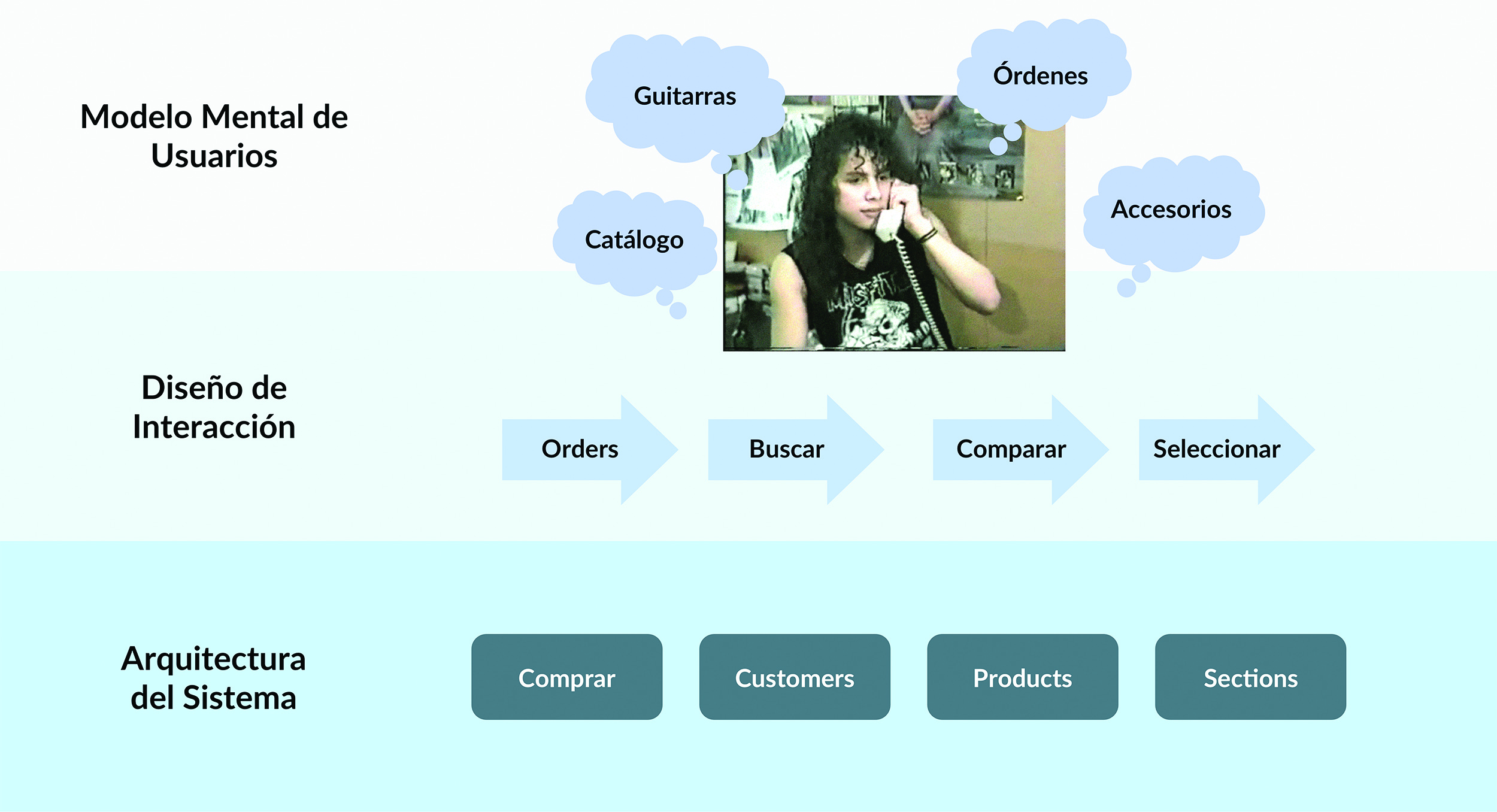
Figura 2. Modelo mental
OOUX: Ordenando el caos
El mapa de OOUX es una herramienta poderosa para lograr una visión de lo que se va a construir. El siguiente paso es hacer bosquejos de pantallas que reflejen esta estructura. Un punto fuerte de esta metodología es que permite desarrollar un enfoque de diseño modular. Es decir, crear plantillas de pantallas para mostrar diferentes instancias del mismo objeto.
A medida que tu producto evolucione irás añadiendo y eliminando objetos y elementos. Piensa que el mapa es una orientación para alinear el entendimiento del equipo sobre el producto que se construye.
El mundo digital no es todavía tan diferente al mundo real en el que interactuamos todos los días. Cada aplicación que construimos debe reflejar la manera en que las personas piensan. Si el contenido del sistema está ordenado de forma natural, aumentamos las probabilidades que los usuarios encuentren fácilmente lo que llegaron buscando.
Referencias
-
A. Chen. “New data shows losing 80% of mobile users is normal, and why the best apps do better.” http://swgu.ru/rj
-
N. Blaase. “Why Product Thinking is the next big thing in UX Design”. http://swgu.ru/ru
-
S. Voychehovski. “Object-Oriented UX”. A List Apart, Oct. 2015. http://swgu.ru/rv
-
UX Team. How to Structure Your App's Content to Lower Abandonment Rate. Nearsoft, Inc. http://swgu.ru/rw
Misael León (@misaello) es un UX/Product Designer que trabaja en Nearsoft investigando usuarios, desarrollando ideas de productos y diseñando prototipos. Su misión es la de crear herramientas intuitivas para que otros puedan realizar su trabajo. Le apasiona difundir las mejores prácticas de UX en las comunidades de desarrollo.
- Log in to post comments